Gratis bloggdesign - Julenatt/Vinter (kod+grafik)

Edit (jan, 2012): Ny version uppe, version 2.0 Kod nedan.
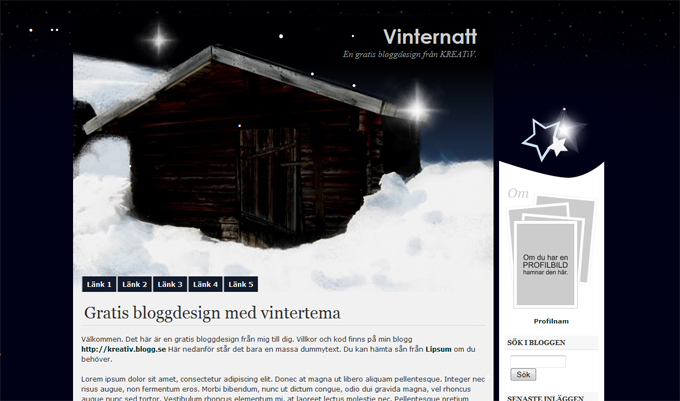
Egentligen var det layouten inspirerad av Gossip Girl jag skulle lägga upp. Sen insåg jag att det är (natten till) Första Advent. Klart du kanske är lite småsugen på en jullayout till din blogg. Alltså blev det en juldesign istället. Röda stugor, snö och stjärnklara nätter - vad kan vara mer jul och svensk vinter än det?
PS. Det är ju inget speciellt kristet med layouten så om du bara vill ha en mysig vinterdesign funkar den ändå.
Ett fungerande exempel på designen hittar du på testbloggviii.
Hur lägger jag in en ny bloggdesign i stilmallen?
Radera allt i din stilmall. Kopiera sedan koden i rutan här nedanför och klistra in. Ser det konstigt ut? Du kanske behöver ändra tema på din blogg för att stilmallen ska fungera. Välj Anchor eller Fashion exempelvis. Sen gör du om hela grejen igen, alltså radera allt i stilmallen, kopiera koden från min ruta och klistra in.
Radera allt i din stilmall och klistra in följande kod istället:
Hur gör jag för att få in en sån där horisontell meny då?
Tab-menyn är en ganska basic meny från DynamicDrive. Jag har anpassat den till min design färdigt i stilmallen, så det behöver du inte bekymra dig om. Det enda du behöver göra är att lägga in själva kodsnutten för menyn i din kodmall (alltså inte stilmall). Den del av den horisontella menyn du ska klistra in i kodmallen består i princip bara av en enkel lista och du bör kunna lägga in den och dina egna länkar utan problem.
När du har lagt in stilmallen sparar du alltså och går sedan in i kodmallen istället.
Leta rätt på följande kodrader:
<div id="header">
<h1><a href="${BlogUrl}">${BlogTitle}</a></h1>
<h2>${BlogDescription}</h2>
</div>
Direkt efter detta klistrar du in:
<div>
<ul>
<li><a href="http://kreativ.blogg.se">Länk 1</a></li>
<li><a href="http://kreativ.blogg.se">Länk 2</a></li>
<li><a href="http://kreativ.blogg.se">Länk 3</a></li>
<li><a href="http://kreativ.blogg.se">Länk 4</a></li>
<li><a href="http://kreativ.blogg.se">Länk 5</a></li>
</ul>
</div>
Ersätt adresserna med dina egna adresser och 'Länk 1', 'Länk 2' osv med dina egna namn. När du är färdig markerar du koden och kopierar. Spara kodmallen och bläddra sedan vidare i rullistan för att komma till nästa kodmall (det finns fyra stycken). Klistra in koden i nästa kodmall, spara, upprepa.
Och hur gör jag den där fallande snön?
Det är javascript, kopiera koden nedan och klistra in den innan </body>
Presto! Färdigt ska det vara nu.
Hoppas du blir nöjd med din nya vinterlayout!
Hej! Hur får man bort texten uppe i headern? :)